搜索到
5
篇与
技术分享
的结果
-
 js扁平结构转树状结构 扁平数据结构转换为树状结构{tabs}{tabs-pane label="递归方式"}/** * @description 扁平数据转树状 * @param {Array} arr 扁平数据 * @param {String} id id字段名 * @param {String} pid 父id字段名 * @returns {Array} tree 树状结构 */ function arrayToTree(arr, id, pid) { let tree = [] const lv1 = getLv1(arr) // 1. 先将一级菜单获取到,放到一个数组里边 tree = addSon(lv1) function addSon (lv1) { arr.forEach((item) => { if(!item.children) item.children = [] // 给所有菜单加上children节点 // console.log('执行了'); if (item[pid]) { lv1.forEach((lv1Item) => { if (item[pid] === lv1Item[id]) { if(!lv1Item.children) lv1Item.children = [] lv1Item.children.push(item) const newarr = [] newarr.push(item) return addSon(newarr) } }) } }) return lv1 } function getLv1 (arr) { const lv1 = [] arr.forEach((item) => { if (item[pid] === 0) { lv1.push(item) } }) return lv1 } return tree }{/tabs-pane}{tabs-pane label="id映射引用"}/** * @description 扁平数据转树状 * @param {Array} arr 扁平数据 * @param {String} id id字段名 * @param {String} pid 父id字段名 * @returns {Array} tree 树状结构 */ function arrayToTree(arr = [], id = 'id', pid = 'pid') { const data = JSON.parse(JSON.stringify(arr)) const idMap = new Map() const tree = [] // 转换为id映射 data.forEach(item => idMap.set(item[id], item)) // 遍历数据,找到根节点, 并追加children节点 data.forEach(item => { if (!item[pid]) return tree.push(item) const parent = idMap.get(item[pid]) if (!parent.children) parent.children = [] parent.children.push(item) }) return tree }{/tabs-pane}{/tabs}数据测试const arr = [ { id: 1, label: '系统管理', pid: 0 }, { id: 2, label: '用户管理', pid: 1 }, { id: 3, label: '角色管理', pid: 1 }, { id: 4, label: '菜单管理', pid: 1 }, { id: 5, label: '视频管理', pid: 0 }, { id: 6, label: '视频分类', pid: 5 }, { id: 7, label: '视频标签', pid: 5 }, { id: 8, label: '视频标签-add', pid: 7 }, { id: 9, label: '视频标签-del', pid: 7 }, ] // 递归方式 console.log(arrayToTree(arr, 'id', 'pid')) // id映射引用方式 console.log(arrayToTree(arr))测试输出[ { id: 1, label: '系统管理', pid: 0, children: [ { id: 2, label: '用户管理', pid: 1 }, { id: 3, label: '角色管理', pid: 1 }, { id: 4, label: '菜单管理', pid: 1 }, ], }, { id: 5, label: '视频管理', pid: 0, children: [ { id: 6, label: '视频分类', pid: 5 }, { id: 7, label: '视频标签', pid: 5, children: [ { id: 8, label: '视频标签-add', pid: 7 }, { id: 9, label: '视频标签-del', pid: 7 }, ], }, ], } ]
js扁平结构转树状结构 扁平数据结构转换为树状结构{tabs}{tabs-pane label="递归方式"}/** * @description 扁平数据转树状 * @param {Array} arr 扁平数据 * @param {String} id id字段名 * @param {String} pid 父id字段名 * @returns {Array} tree 树状结构 */ function arrayToTree(arr, id, pid) { let tree = [] const lv1 = getLv1(arr) // 1. 先将一级菜单获取到,放到一个数组里边 tree = addSon(lv1) function addSon (lv1) { arr.forEach((item) => { if(!item.children) item.children = [] // 给所有菜单加上children节点 // console.log('执行了'); if (item[pid]) { lv1.forEach((lv1Item) => { if (item[pid] === lv1Item[id]) { if(!lv1Item.children) lv1Item.children = [] lv1Item.children.push(item) const newarr = [] newarr.push(item) return addSon(newarr) } }) } }) return lv1 } function getLv1 (arr) { const lv1 = [] arr.forEach((item) => { if (item[pid] === 0) { lv1.push(item) } }) return lv1 } return tree }{/tabs-pane}{tabs-pane label="id映射引用"}/** * @description 扁平数据转树状 * @param {Array} arr 扁平数据 * @param {String} id id字段名 * @param {String} pid 父id字段名 * @returns {Array} tree 树状结构 */ function arrayToTree(arr = [], id = 'id', pid = 'pid') { const data = JSON.parse(JSON.stringify(arr)) const idMap = new Map() const tree = [] // 转换为id映射 data.forEach(item => idMap.set(item[id], item)) // 遍历数据,找到根节点, 并追加children节点 data.forEach(item => { if (!item[pid]) return tree.push(item) const parent = idMap.get(item[pid]) if (!parent.children) parent.children = [] parent.children.push(item) }) return tree }{/tabs-pane}{/tabs}数据测试const arr = [ { id: 1, label: '系统管理', pid: 0 }, { id: 2, label: '用户管理', pid: 1 }, { id: 3, label: '角色管理', pid: 1 }, { id: 4, label: '菜单管理', pid: 1 }, { id: 5, label: '视频管理', pid: 0 }, { id: 6, label: '视频分类', pid: 5 }, { id: 7, label: '视频标签', pid: 5 }, { id: 8, label: '视频标签-add', pid: 7 }, { id: 9, label: '视频标签-del', pid: 7 }, ] // 递归方式 console.log(arrayToTree(arr, 'id', 'pid')) // id映射引用方式 console.log(arrayToTree(arr))测试输出[ { id: 1, label: '系统管理', pid: 0, children: [ { id: 2, label: '用户管理', pid: 1 }, { id: 3, label: '角色管理', pid: 1 }, { id: 4, label: '菜单管理', pid: 1 }, ], }, { id: 5, label: '视频管理', pid: 0, children: [ { id: 6, label: '视频分类', pid: 5 }, { id: 7, label: '视频标签', pid: 5, children: [ { id: 8, label: '视频标签-add', pid: 7 }, { id: 9, label: '视频标签-del', pid: 7 }, ], }, ], } ] -
 nodejs安装教程 一、安装环境本机系统:win11nodejs:v14.15.0LTS二、前期准备nodejs官方下载地址:https://nodejs.org/zh-cn/download/releases/找到对应版本的nodejs进行下载,我这边就以node-v14.15.0-x64.msi为例三、安装nodejs双击node-v14.15.0-x64.msi文件,开始安装勾选选项接受,点击next下一步选择你要安装到那个目录下,文件目录路径不要出现中文以及空格,避免出现一些不必要的问题,然后next下一步直接next下一步直接next下一步,不需要勾选点击install即可进行安装安装成功,点击finish完成,关闭窗口四、node配置添加环境变量才可以在cmd中使用npm命令,以及node命令直接搜索,打开点击环境变量编辑系统变量中的Path,将node安装目录放进去,点击确定,关闭窗口桌面打开cmd 输入node -v 或者 npm -v,出现版本号,则环境变量配置成功配置全局包和缓存路径,放在node安装目录方便管理设置全局包路径npm config set prefix "F:\myFiles\node_v14.15.0\node_global"设置缓存路径npm config set cache "F:\myFiles\node_v14.15.0\node_cache"查看npm配置是否成功npm config ls将全局包路径设置为环境变量,以便于之后直接在cmd中使用下载好的包下载nrm包到全局npm i nrm -g此时全局包文件就有了cmd输入nrm -V测试全局包是否生效如果出现类似于nrm : 无法加载文件 C:Users......因为在此系统上禁止运行脚本。解决方式:1.以管理员身份运行powershell / cmd2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定3.查看计算机执行策略 get-ExecutionPolicy使用nrm切换npm下载源nrm ls // 可以查看所有镜像源 nrm use taobao // 将下载包的镜像源切换为taobao镜像 下载包的速度会快些
nodejs安装教程 一、安装环境本机系统:win11nodejs:v14.15.0LTS二、前期准备nodejs官方下载地址:https://nodejs.org/zh-cn/download/releases/找到对应版本的nodejs进行下载,我这边就以node-v14.15.0-x64.msi为例三、安装nodejs双击node-v14.15.0-x64.msi文件,开始安装勾选选项接受,点击next下一步选择你要安装到那个目录下,文件目录路径不要出现中文以及空格,避免出现一些不必要的问题,然后next下一步直接next下一步直接next下一步,不需要勾选点击install即可进行安装安装成功,点击finish完成,关闭窗口四、node配置添加环境变量才可以在cmd中使用npm命令,以及node命令直接搜索,打开点击环境变量编辑系统变量中的Path,将node安装目录放进去,点击确定,关闭窗口桌面打开cmd 输入node -v 或者 npm -v,出现版本号,则环境变量配置成功配置全局包和缓存路径,放在node安装目录方便管理设置全局包路径npm config set prefix "F:\myFiles\node_v14.15.0\node_global"设置缓存路径npm config set cache "F:\myFiles\node_v14.15.0\node_cache"查看npm配置是否成功npm config ls将全局包路径设置为环境变量,以便于之后直接在cmd中使用下载好的包下载nrm包到全局npm i nrm -g此时全局包文件就有了cmd输入nrm -V测试全局包是否生效如果出现类似于nrm : 无法加载文件 C:Users......因为在此系统上禁止运行脚本。解决方式:1.以管理员身份运行powershell / cmd2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定3.查看计算机执行策略 get-ExecutionPolicy使用nrm切换npm下载源nrm ls // 可以查看所有镜像源 nrm use taobao // 将下载包的镜像源切换为taobao镜像 下载包的速度会快些 -
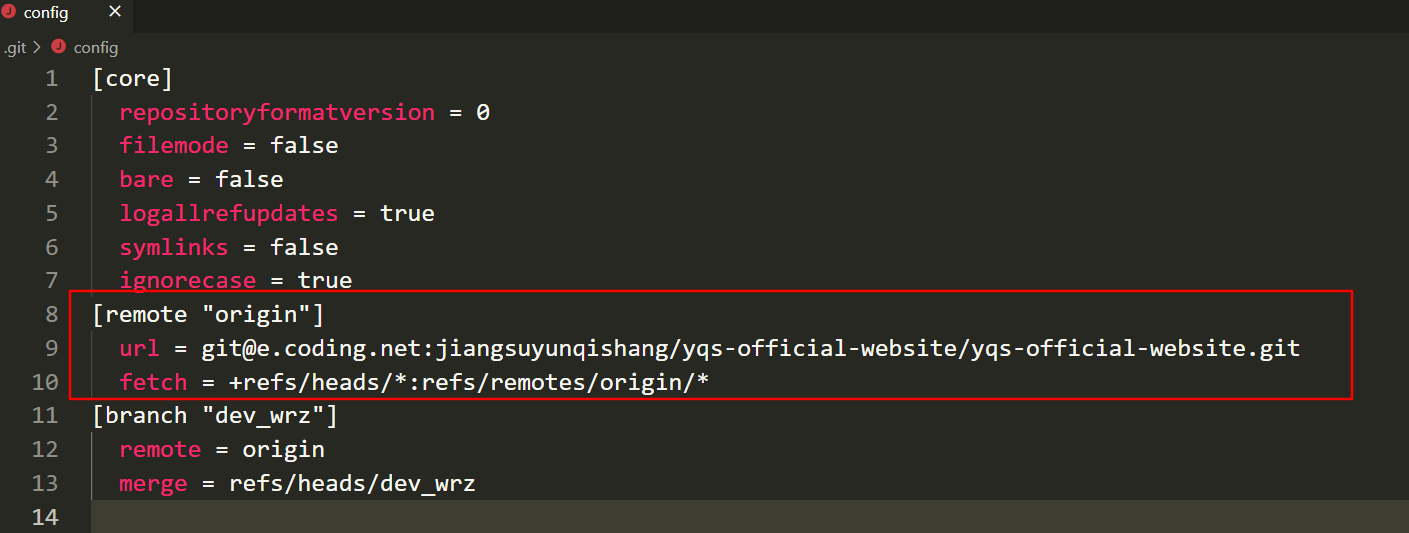
 git仓库迁移后本地git如何修改远程git地址 修改git远程仓库地址第一种:使用修改命令git remote origin set-url [url]第二种:先删除,再添加git remote rm origin git remote add origin [url]第三种:修改config文件push时要注意先拉取远程地址的分支合并到本地,不然可能会出现一系列问题,报错原因忘记复制了就不贴了git pull origin master // 拉取远程master分支到本地master分支 git pull origin dev_wrz // 拉取远程dev_wrz分支到本地dev_wrz分支
git仓库迁移后本地git如何修改远程git地址 修改git远程仓库地址第一种:使用修改命令git remote origin set-url [url]第二种:先删除,再添加git remote rm origin git remote add origin [url]第三种:修改config文件push时要注意先拉取远程地址的分支合并到本地,不然可能会出现一系列问题,报错原因忘记复制了就不贴了git pull origin master // 拉取远程master分支到本地master分支 git pull origin dev_wrz // 拉取远程dev_wrz分支到本地dev_wrz分支 -
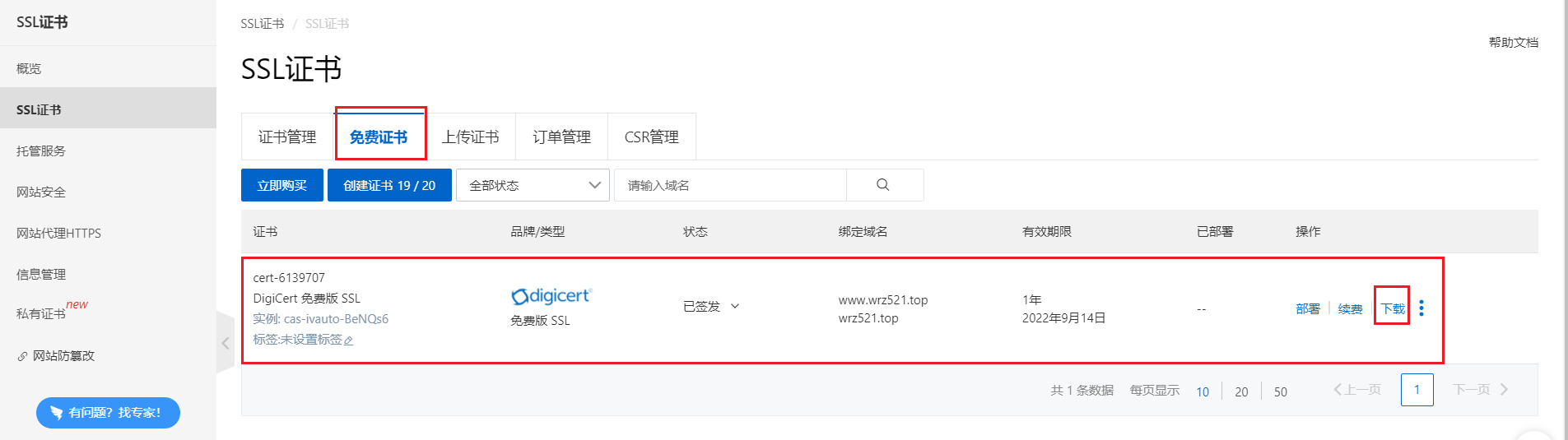
 如何安装SSL证书到nginx服务器 当你不安装ssl证书时,浏览器会显示不安全字样,而且此时协议为http,安装ssl证书之后协议就是https1. 首先要先申请ssl证书我用的是阿里云的,可以在阿里云ssl证书里边申请免费ssl证书选择你的服务器,我用的是nginx,点击下载会下载一个压缩包,里边有两个文件下载完证书之后,压缩包中有一个key一个pem文件2. 在nginx根目录创建一个文件夹cert,将两个文件放里边3. 配置nginx.conf文件 server { listen 80; server_name localhost; rewrite ^(.*)$ https://$host$1; // 重定向到https:// location / { root dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /adm { alias adm/dist; index index.html index.htm; try_files $uri $uri/ /adm/index.html; } } server { listen 443 ssl; server_name www.wrz521.top; ssl_certificate ../cert/6287074_www.wrz521.top.pem; ssl_certificate_key ../cert/6287074_www.wrz521.top.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /adm { alias adm/dist; index index.html index.htm; try_files $uri $uri/ /adm/index.html; } }4. 测试配置是否成功nginx -t5. 重启nginxnginx -s reload6. 输入网址测试注意:443端口务必在安全组放行测试完之后,竟然发现跨域了将后端nodejs进行https配置const express = require('express') const app = express() const https = require('https') const fs = require("fs"); const cors = require('cors') const httpsOption = { // 配置ssl证书 key: fs.readFileSync("./https/6287074_www.wrz521.top.key"), cert: fs.readFileSync("./https/6287074_www.wrz521.top.pem") } const serve = https.createServer(httpsOption, app) serve.listen(8080, () => { console.log('serve is running at 127.0.0.1:8080') })
如何安装SSL证书到nginx服务器 当你不安装ssl证书时,浏览器会显示不安全字样,而且此时协议为http,安装ssl证书之后协议就是https1. 首先要先申请ssl证书我用的是阿里云的,可以在阿里云ssl证书里边申请免费ssl证书选择你的服务器,我用的是nginx,点击下载会下载一个压缩包,里边有两个文件下载完证书之后,压缩包中有一个key一个pem文件2. 在nginx根目录创建一个文件夹cert,将两个文件放里边3. 配置nginx.conf文件 server { listen 80; server_name localhost; rewrite ^(.*)$ https://$host$1; // 重定向到https:// location / { root dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /adm { alias adm/dist; index index.html index.htm; try_files $uri $uri/ /adm/index.html; } } server { listen 443 ssl; server_name www.wrz521.top; ssl_certificate ../cert/6287074_www.wrz521.top.pem; ssl_certificate_key ../cert/6287074_www.wrz521.top.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /adm { alias adm/dist; index index.html index.htm; try_files $uri $uri/ /adm/index.html; } }4. 测试配置是否成功nginx -t5. 重启nginxnginx -s reload6. 输入网址测试注意:443端口务必在安全组放行测试完之后,竟然发现跨域了将后端nodejs进行https配置const express = require('express') const app = express() const https = require('https') const fs = require("fs"); const cors = require('cors') const httpsOption = { // 配置ssl证书 key: fs.readFileSync("./https/6287074_www.wrz521.top.key"), cert: fs.readFileSync("./https/6287074_www.wrz521.top.pem") } const serve = https.createServer(httpsOption, app) serve.listen(8080, () => { console.log('serve is running at 127.0.0.1:8080') }) -
 vue配置二级目录以及nginx多网站部署 1. 在vue.config.js配置publicPath二级目录module.exports = { publicPath: '/adm/', // 二级目录名称 }2. 在router中配置baseconst router = new VueRouter({ mode: 'history', // base: process.env.BASE_URL, base: '/adm/', // 二级目录 routes })3. nginx多网站配置 根据location部署// 在nginx.conf文件中配置 server { listen 80; server_name localhost; location / { // 前台网站 访问 127.0.0.1 root dist; // 根目录下直接放了一个dist前端代码 index index.html index.htm; try_files $uri $uri/ /index.html; // 刷新空白 } location /adm { // 后台网站 访问 127.0.0.1/adm alias adm/dist; // 根目录下adm文件夹下有一个dist前端代码 index index.html index.htm; try_files $uri $uri/ /index.html; } }注意:nginx配置二级目录要使用alias不能使用root前台测试地址: https://cyblog.wrz521.top后台测试地址:https://cyblog.wrz521.top/adm
vue配置二级目录以及nginx多网站部署 1. 在vue.config.js配置publicPath二级目录module.exports = { publicPath: '/adm/', // 二级目录名称 }2. 在router中配置baseconst router = new VueRouter({ mode: 'history', // base: process.env.BASE_URL, base: '/adm/', // 二级目录 routes })3. nginx多网站配置 根据location部署// 在nginx.conf文件中配置 server { listen 80; server_name localhost; location / { // 前台网站 访问 127.0.0.1 root dist; // 根目录下直接放了一个dist前端代码 index index.html index.htm; try_files $uri $uri/ /index.html; // 刷新空白 } location /adm { // 后台网站 访问 127.0.0.1/adm alias adm/dist; // 根目录下adm文件夹下有一个dist前端代码 index index.html index.htm; try_files $uri $uri/ /index.html; } }注意:nginx配置二级目录要使用alias不能使用root前台测试地址: https://cyblog.wrz521.top后台测试地址:https://cyblog.wrz521.top/adm