joe自定义导航模板
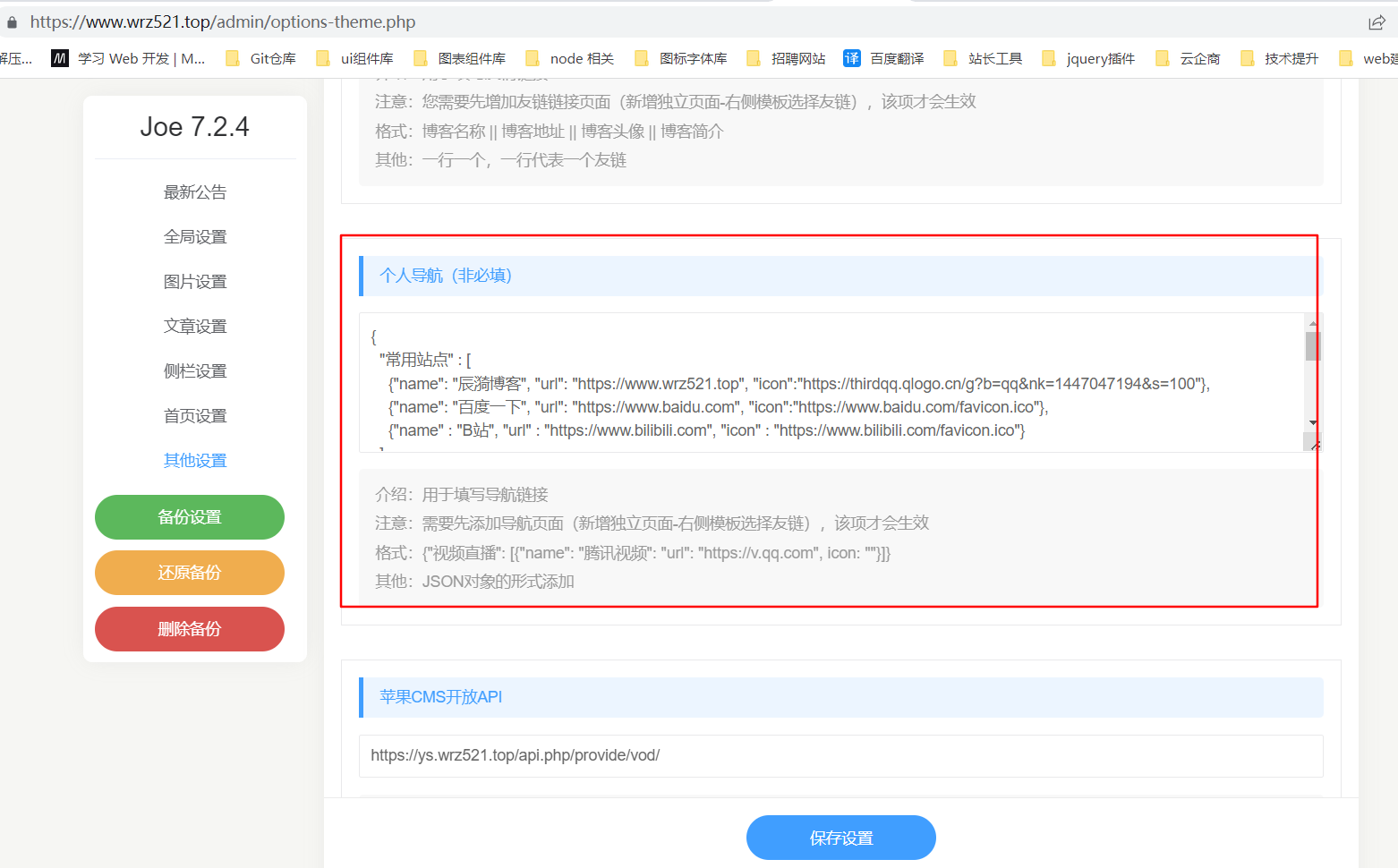
后台设置页面:

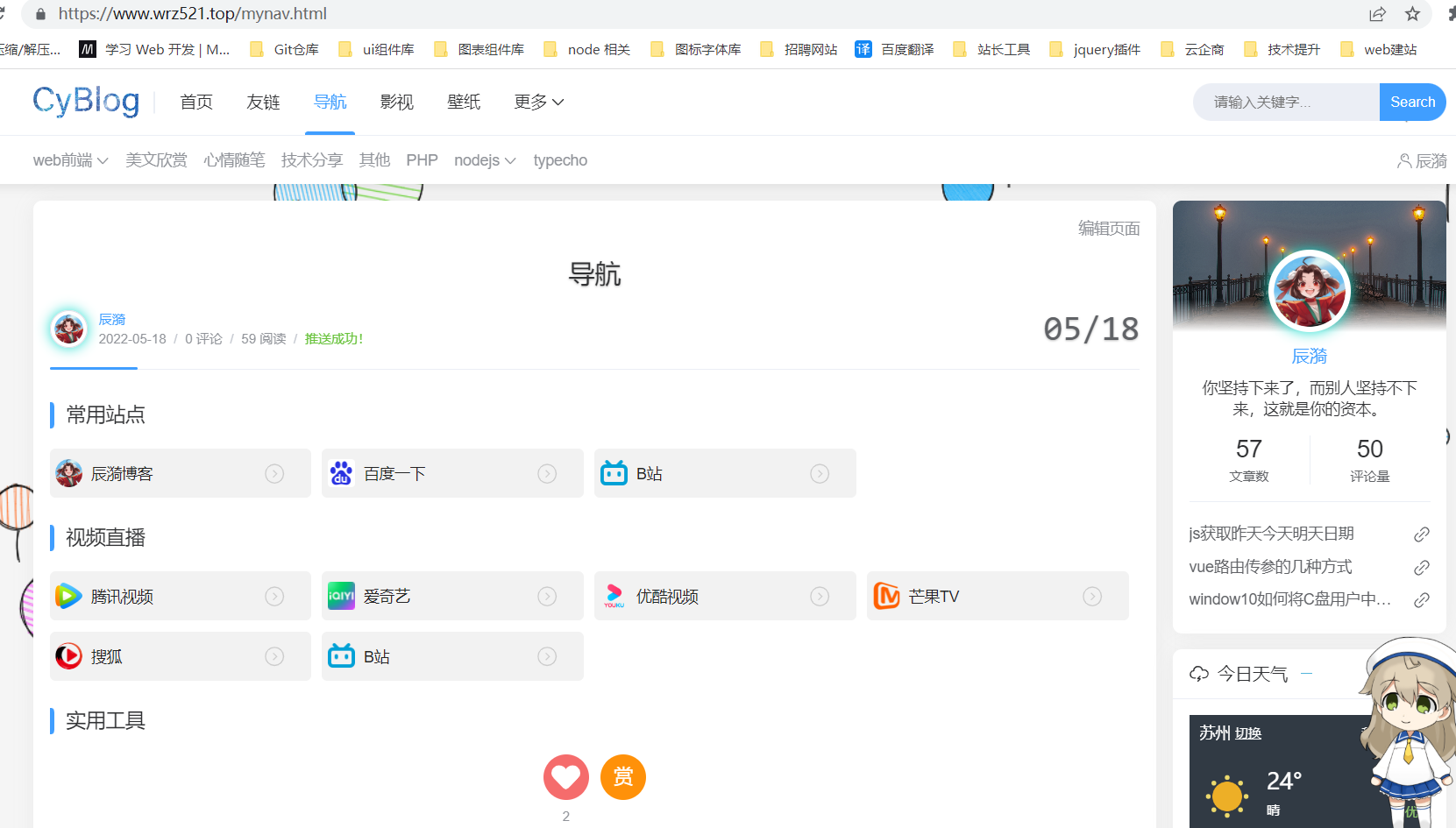
前台展示页面:

创建导航模板
- 在joe主题下创建
mynav.php文件 - 文件存放目录:
Typecho-joe\usr\themes\default
<?php
/**
* 导航
*
* @package custom
*
**/
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<?php $this->need('public/include.php'); ?>
<?php if ($this->options->JPrismTheme) : ?>
<link rel="stylesheet" href="<?php $this->options->JPrismTheme() ?>">
<?php else : ?>
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.23.0/themes/prism.min.css"> -->
<link rel="stylesheet" href="<?php $this->options->themeUrl('cyThemeBin/assets/css/prism.min.css'); ?>">
<?php endif; ?>
<!-- <script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.6/dist/clipboard.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/typecho-joe-next@6.2.4/plugin/prism/prism.min.js"></script> -->
<script src="<?php $this->options->themeUrl('cyThemeBin/assets/js/clipboard.min.js'); ?>"></script>
<script src="<?php $this->options->themeUrl('cyThemeBin/assets/js/prism.min.js'); ?>"></script>
<script src="<?php $this->options->themeUrl('cyThemeBin/assets/js/joe.post_page.min.js?v=20210525'); ?>"></script>
<style>
.nav-clist {
display: flex;
flex-wrap: wrap;
}
.nav-clist .nav-citem {
position: relative;
top: 0;
background: #f2f2f2;
margin-bottom: 10px;
border-radius: 5px;
transition: 0.3s;
}
.nav-clist .nav-citem:hover {
box-shadow: 0px 0px 5px rgba(0,0,0,0.5);
top: -8px;
}
.nav-clist .nav-citem:hover a {
color: var(--theme);
}
.nav-clist .nav-citem:hover a .right_icon {
filter: drop-shadow(var(--theme) 25px 0);
}
.nav-clist .nav-citem a {
color: #252525;
padding: 10px 5px;
display: flex;
align-items: center;
}
.nav-clist .nav-citem a img {
width: 25px;
height: 25px;
vertical-align: middle;
}
.nav-clist .nav-citem a span {
flex: 0.9;
}
.nav-clist .nav-citem a .nav-icon {
margin-right: 8px;
}
.nav-citem .r_icon_box {
overflow: hidden;
}
.nav-clist .nav-citem a .right_icon {
position: relative;
left: -24px;
filter: drop-shadow(#ccc 25px 0);
}
@media screen and (min-width: 1201px) {
.nav-clist .nav-citem {
width: 24%;
margin-right: 1%;
}
}
@media screen and (max-width: 1200px) {
.nav-clist .nav-citem {
width: 32%;
margin-right: 1.3%;
}
}
@media screen and (max-width: 768px) {
.nav-clist .nav-citem {
width: 100%;
}
}
</style>
</head>
<body>
<div id="Joe">
<?php $this->need('public/header.php'); ?>
<div class="joe_container">
<div class="joe_main">
<div class="joe_detail" data-cid="<?php echo $this->cid ?>">
<?php $this->need('public/batten.php'); ?>
<?php $this->need('public/article.php'); ?>
<?php
$JFnav_str = $this->options->JFnav;
$JFnav_arr = json_decode($JFnav_str, true);
?>
<?php foreach($JFnav_arr as $t => $v) : ?>
<div class="joe_detail__article nav-title">
<h3><?php echo $t ?></h3>
</div>
<div class="nav-clist">
<?php foreach($v as $a => $item) : ?>
<div class="nav-citem">
<a href="<?php echo trim($item['url'])?>" target="_blank">
<img class="nav-icon" src="<?php echo trim($item['icon'])?>" alt="">
<span><?php echo trim($item['name'])?></span>
<div class="r_icon_box">
<img class="right_icon" src="<?php $this->options->themeUrl('cyThemeBin/assets/img/right_icon.svg') ?>" alt="">
</div>
</a>
</div>
<?php endforeach; ?>
</div>
<?php endforeach; ?>
<?php $this->need('public/handle.php'); ?>
<?php $this->need('public/copyright.php'); ?>
</div>
<?php $this->need('public/comment.php'); ?>
</div>
<?php $this->need('public/aside.php'); ?>
</div>
<?php $this->need('public/footer.php'); ?>
</div>
</body>
<script>
// console.log($, 'jquery');
</script>
</html>
修改functions.php文件
- 文件目录:
Typecho-joe\usr\themes\default\functions.php - 在适当位置新增以下代码,此时后台即可设置导航链接
$JFnav = new Typecho_Widget_Helper_Form_Element_Textarea(
'JFnav',
NULL,
'{"视频直播": [{"name": "腾讯视频", "url": "https://v.qq.com", "icon": ""}]}',
'个人导航(非必填)',
'介绍:用于填写导航链接 <br />
注意:需要先添加导航页面(新增独立页面-右侧模板选择友链),该项才会生效 <br />
格式:{"视频直播": [{"name": "腾讯视频", "url": "https://v.qq.com", "icon": ""}]}<br />
其他:JSON对象的形式添加'
);
$JFnav->setAttribute('class', 'joe_content joe_other');
$form->addInput($JFnav);新建页面选择模板即可
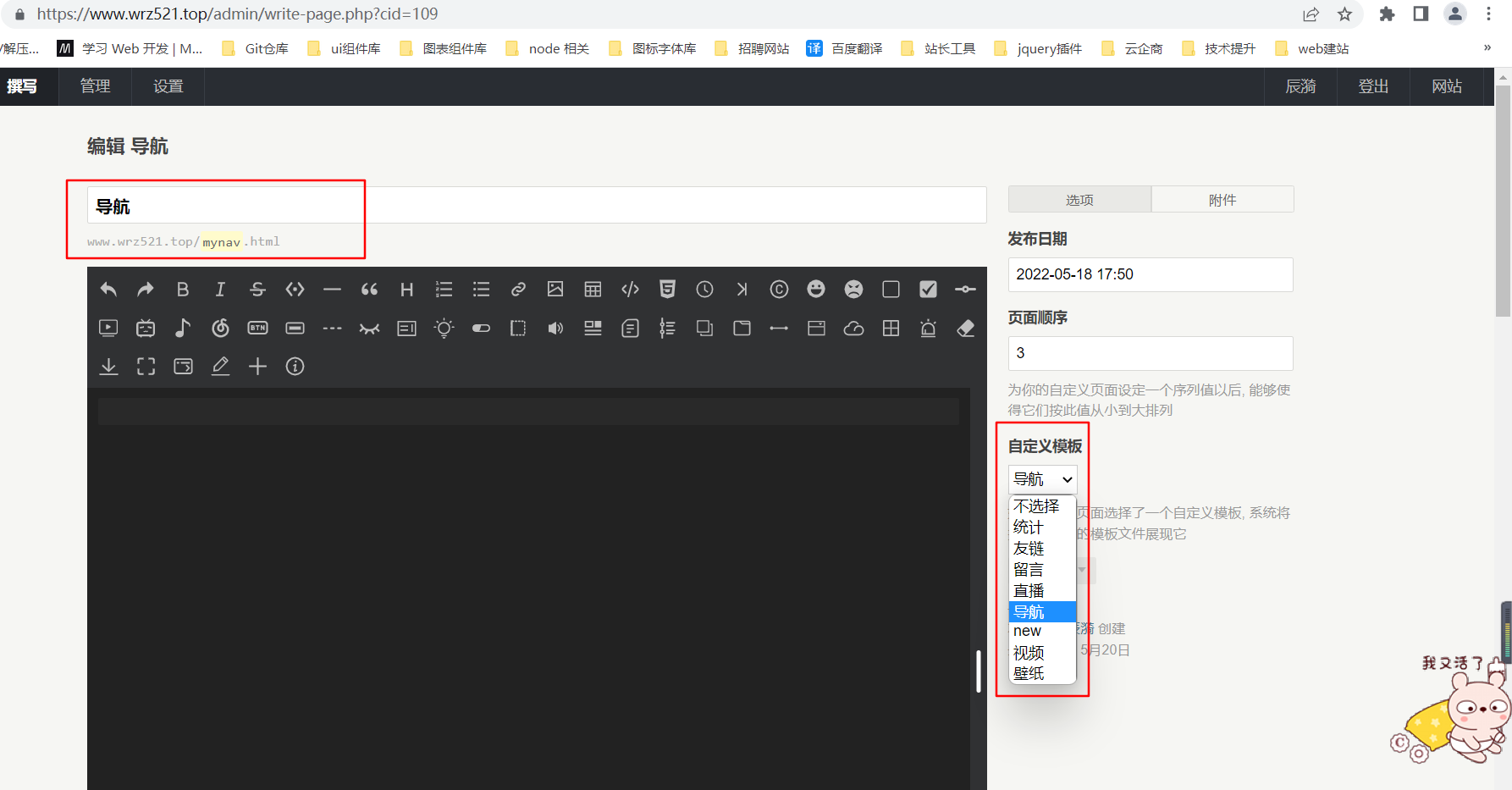
- 新建导航页面,设置页面路径
- 选择自定义模板,选择自己创建的导航模板
- 发布即可生效

注:本文原创,转载请附带本文链接,非常感谢!




真好呢
想想你的文章写的特别好
看的我热血沸腾啊
崩溃 加第二个的时候又报错
{
"常用站点" : [
{"name": "辰漪博客", "url": "https://www.wrz521.top", "icon":"https://thirdqq.qlogo.cn/g?b=qq&nk=1447047194&s=100"}
],
"视频直播" : [
{"name" : "腾讯视频", "url" : "https://v.qq.com", "icon" : "https://v.qq.com/favicon.ico"},
{"name" : "爱奇艺", "url" : "https://www.iqiyi.com", "icon" : "https://www.iqiyi.com/favicon.ico"}
],
"实用工具" : [
{"name" : "辰漪支付", "url" : "https://pay.wrz521.top", "icon" : "https://pay.wrz521.top/favicon.ico"}
]
}
这种形式的json数据
之前用的那个没用了,看到你这个方便 之前用的麻烦,放弃了
嗯呢,现在是弄好了吗
好了,只是这种形式的不熟悉,慢慢来吧
扒拉你这样式扒拉不到,忘了是用包裹的,
那个什么 搞定了 有个地方忘记改过来了
郁闷 发送不出来 给你邮件了
少了个文件吧应该
厉害,向博主学习
一起加油
6,一起
看不到
这段代码是什么?静态资源都换成自己的了,设置好后,打开页面出现这个错误
是的,资源文件路径要改成自己的
什么啊,不能用
注意静态资源的位置:
需要替换成你原来的路径
themeUrl('cyThemeBin/assets/js/clipboard.min.js')像这种的都要替换成你原来的路径
博主的PHP自学的吗
嗯,是的,简单看看,也不是很懂
emmmm