一、安装环境
- 本机系统:win11
- nodejs:v14.15.0LTS
二、前期准备
nodejs官方下载地址:https://nodejs.org/zh-cn/download/releases/
找到对应版本的nodejs进行下载,我这边就以node-v14.15.0-x64.msi为例
三、安装nodejs
- 双击
node-v14.15.0-x64.msi文件,开始安装

- 勾选选项接受,点击next下一步

- 选择你要安装到那个目录下,文件目录路径不要出现中文以及空格,避免出现一些不必要的问题,然后next下一步

- 直接next下一步

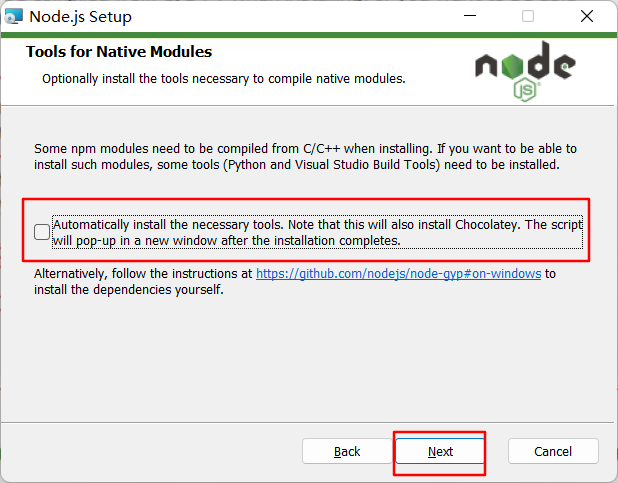
- 直接next下一步,不需要勾选

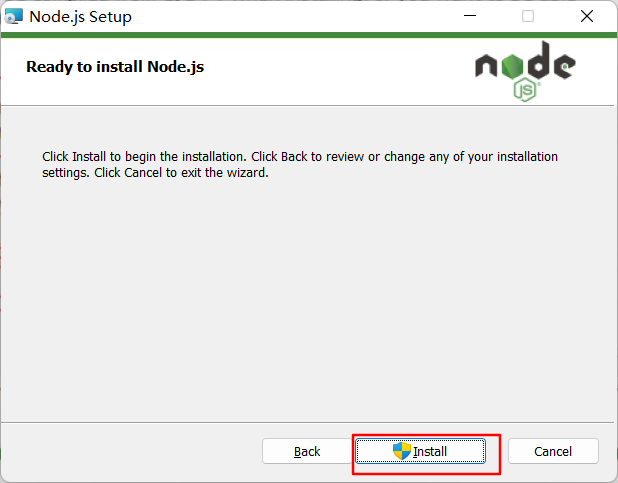
- 点击install即可进行安装

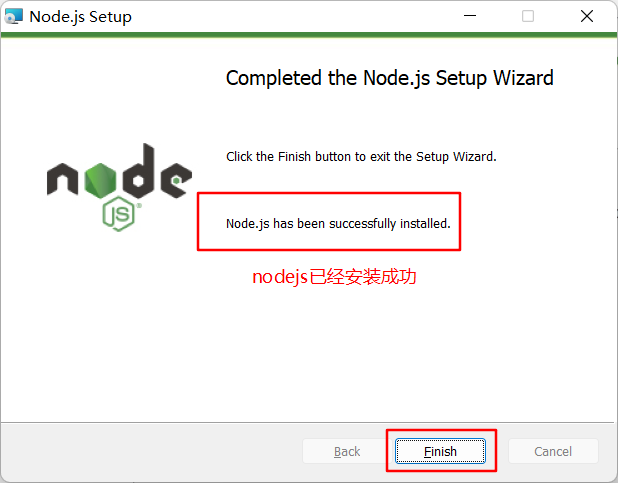
- 安装成功,点击finish完成,关闭窗口

四、node配置
- 添加环境变量才可以在cmd中使用npm命令,以及node命令
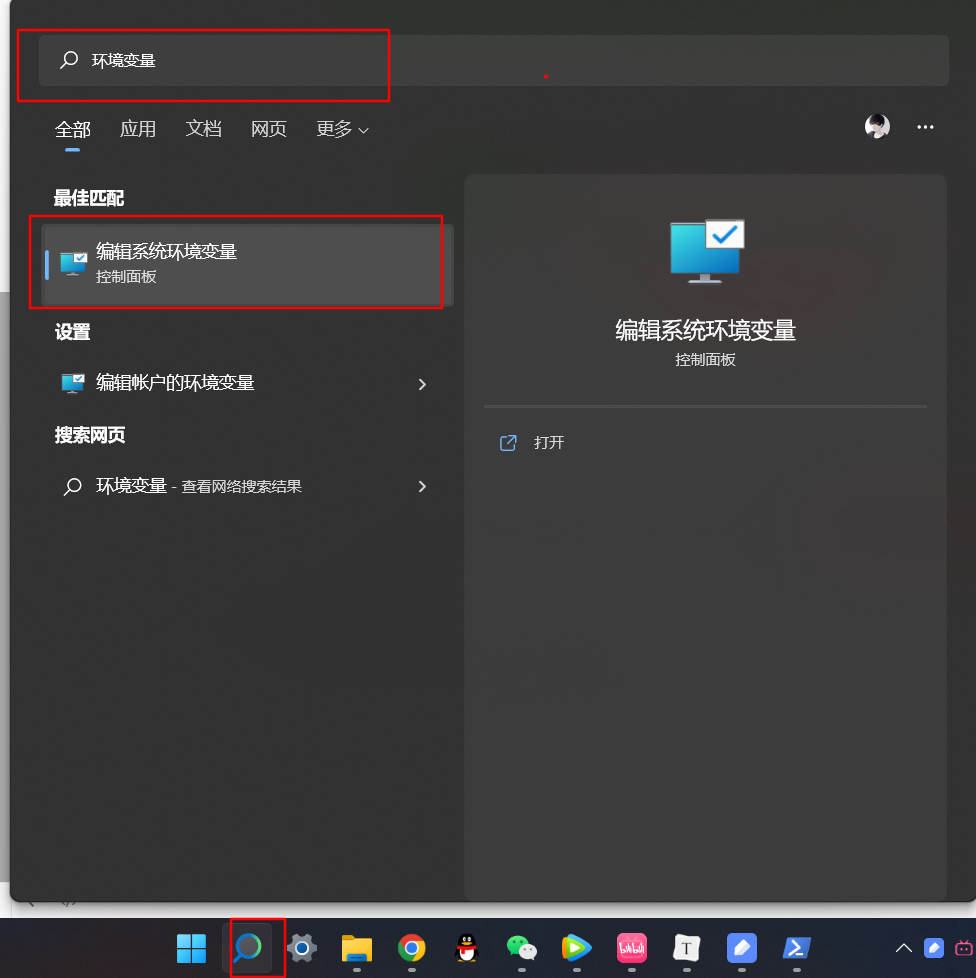
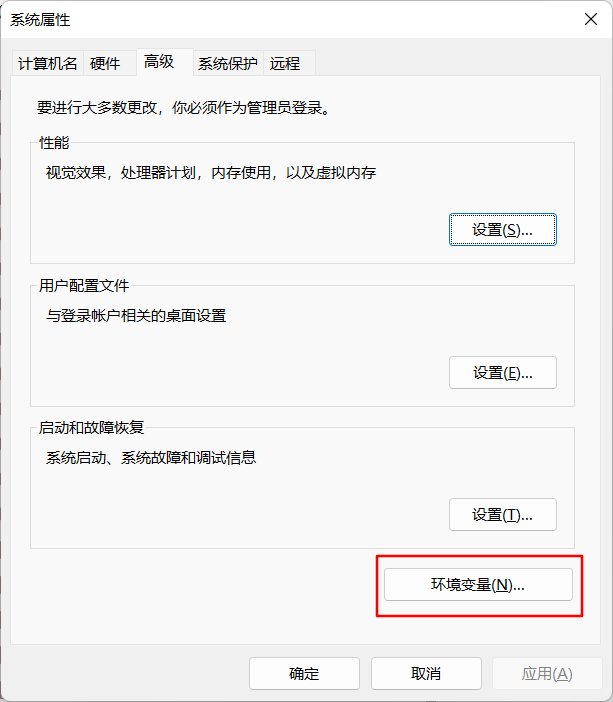
- 直接搜索,打开

- 点击环境变量

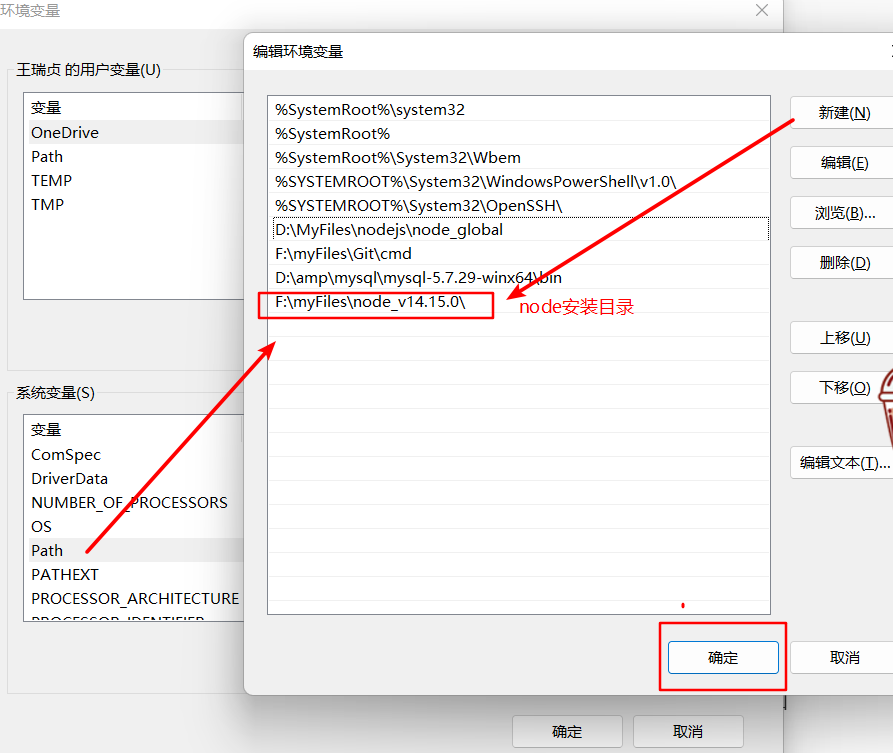
- 编辑系统变量中的Path,将node安装目录放进去,点击确定,关闭窗口

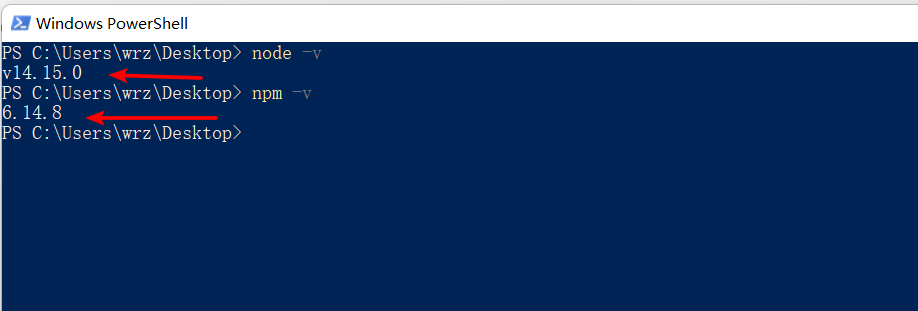
- 桌面打开cmd 输入node -v 或者 npm -v,出现版本号,则环境变量配置成功

- 配置全局包和缓存路径,放在node安装目录方便管理
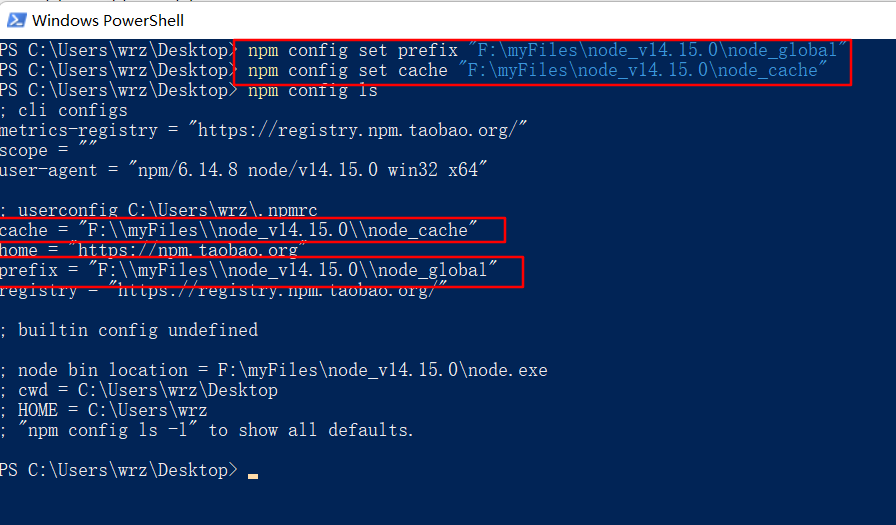
- 设置全局包路径
npm config set prefix "F:\myFiles\node_v14.15.0\node_global"- 设置缓存路径
npm config set cache "F:\myFiles\node_v14.15.0\node_cache"- 查看npm配置是否成功
npm config ls
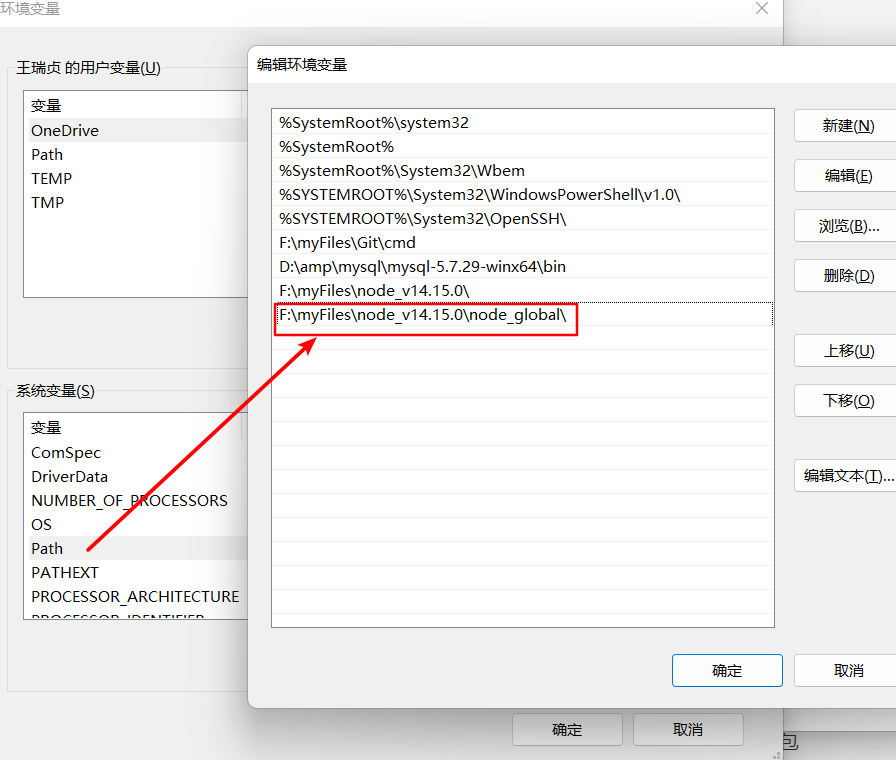
- 将全局包路径设置为环境变量,以便于之后直接在cmd中使用下载好的包

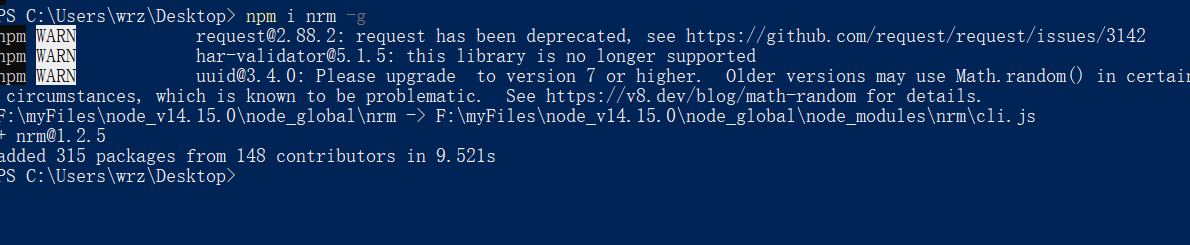
- 下载nrm包到全局
npm i nrm -g
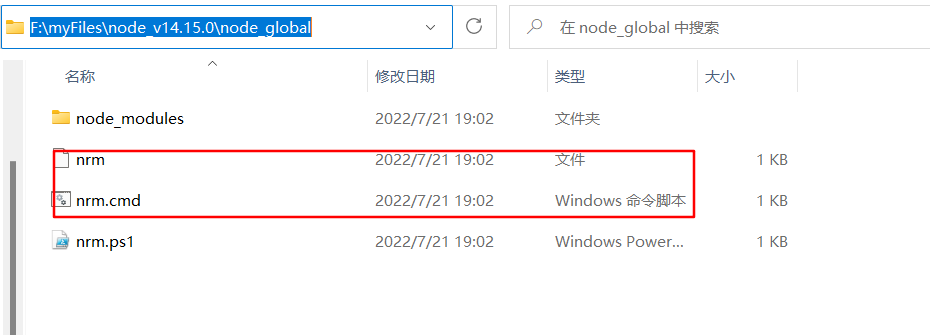
此时全局包文件就有了

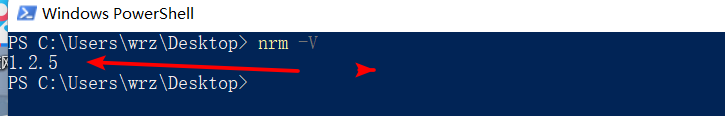
cmd输入nrm -V测试全局包是否生效

如果出现类似于nrm : 无法加载文件 C:\Users......因为在此系统上禁止运行脚本。
解决方式:
1.以管理员身份运行powershell / cmd
2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定
3.查看计算机执行策略 get-ExecutionPolicy
- 使用nrm切换npm下载源
nrm ls // 可以查看所有镜像源
nrm use taobao // 将下载包的镜像源切换为taobao镜像 下载包的速度会快些

来跟着大佬学习
哈喽,你好博主,我想搞个博客,可以知道一下嘛?
网上都有的,我用的typecho搭建的,主题用的joe的